Back
to top
You have been logged out due to an extended period of inactivity. Please return to the login page to sign back in. Thanks!
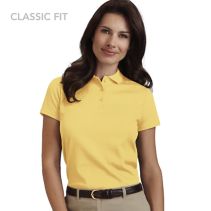
Apparel
Apparel
48 Items
4XW
07H
034
028
28W
024
SS

Starting at
$16.99
Select Colors On Sale
9 COLORS AVAILABLE

Starting at
$9.99
Select Colors On Sale
6 COLORS AVAILABLE

Starting at
$9.99
Select Colors On Sale
14 COLORS AVAILABLE

Starting at
$14.99
Select Colors On Sale
10 COLORS AVAILABLE

Starting at
$19.99
Select Colors On Sale
3 COLORS AVAILABLE

Starting at
$29.99
Select Colors On Sale
3 COLORS AVAILABLE

Starting at
$14.99
Select Colors On Sale
2 COLORS AVAILABLE

Starting at
$9.99
Select Colors On Sale
4 COLORS AVAILABLE

Starting at
$20.99
Now $7.99
10 COLORS AVAILABLE

Starting at
$7.99
Select Colors On Sale
8 COLORS AVAILABLE

Starting at
$26.99
Select Colors On Sale
3 COLORS AVAILABLE

Starting at
$39.90
Select Colors On Sale
4 COLORS AVAILABLE

Starting at
$34.99
Select Colors On Sale
3 COLORS AVAILABLE
Loading please wait... No more results to display
No more results to display
" +
"" +
"" +
//ENG-1082
"
\"" + chatbtn_tooltip_text + "\"";
/* " ";
*/
doc.getElementById("widgetlbtn").style.color = color;
doc.getElementById("widgetlbtn").style.backgroundColor = msg.widgetcolor;
doc.getElementById("widgetlbtn").style.display = 'block';
count = count != undefined ? count : 0;
doc.getElementById("spnwidgetlbtn").setAttribute("aria-label", "Chat , " + count + " unread messages"); //ENG-1082
doc.getElementById("widgetlbtn").addEventListener('click', function () {
console.log("switchicon called");
if (parent.IMIChatInit != undefined) {
parent.IMIChatInit.chatswitchicon();
}
else {
IMIChatInit.chatswitchicon();
}
});
doc.getElementById("widgetlbtn").addEventListener('keydown', function (e) {
if (e.key === 'Tab' && !e.shiftKey) {
e.preventDefault();
var widgetmainIframe = window.parent.document.getElementById("iframechatwindow");
if (document.getElementById("divchatmain").style.display == "block") {
widgetmainIframe.contentWindow.postMessage({
action: 'widgetbuttonkeypress',
}, "*");
}
this.blur();
}
});
document.getElementById('imi-chatbutton').style.display = "block";
//console.log( doc.getElementById("widgetlbtn"));
/*$('[data-toggle=\"tooltip\"]').tooltip();*/
// doc.close();
/* for test */
var doc1 = document.getElementById('chatunread-frame').contentWindow.document;
// doc1.open();
doc1.head.innerHTML = "
" +
"";
//ENG-985
doc1.body.innerHTML = "
xx";
// ""+
//"" +
//"



 No more results to display
No more results to display